
Responsywność strony internetowej (Responsive Web Design, RWD) to zdolność strony do automatycznego dostosowywania się do różnych rozmiarów ekranów urządzeń, takich jak smartfony, tablety, komputery i telewizory. To niezwykle istotne ze względu na rosnący udział użytkowników korzystających z urządzeń mobilnych do przeglądania stron internetowych, a te urządzenia mają różne wielkości ekranów.
Responsywność strony - standard współczesnego projektowania!
Wzrost popularności urządzeń mobilnych sprawia, że responsywność strony staje się standardem dla firm. Dane udostępnione przez Google wskazują, że ponad 67% ruchu na stronach internetowych pochodzi z urządzeń mobilnych. Co więcej, Google, będąc wiodącą wyszukiwarką, od wielu lat zachęca do tworzenia responsywnych stron internetowych i od 2015 roku stosuje indeksowanie mobilne, co oznacza, że strony internetowe są oceniane na podstawie ich wersji mobilnych.
Co to dokładnie oznacza: responsywność strony?
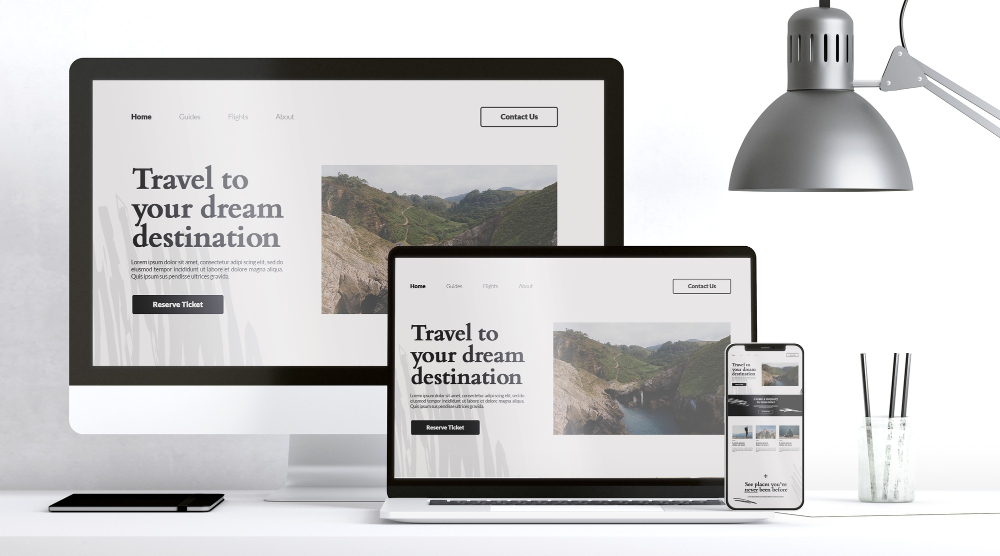
Responsywność to technologia pozwalająca na automatyczne dostosowywanie rozmiaru strony i jej treści do rozmiaru ekranu urządzenia. Dzięki temu strona wygląda i działa równie dobrze na małych smartfonach, jak i na dużych monitorach. To oznacza, że użytkownicy nie muszą przewijać strony poziomo ani powiększać jej, aby odczytać treść, co znacząco poprawia ich wrażenia z korzystania z witryny.
Dlaczego responsywność strony jest tak ważna?
Odpowiedź jest prosta – wpływa na konwersje i SEO (pozycjonowanie w wynikach wyszukiwania). Responsywna strona internetowa zapewnia, że użytkownicy z urządzeń mobilnych mogą wygodnie przeglądać oferty, dokonywać zakupów lub korzystać z usług, bez konieczności przesuwania i powiększania treści. To zwiększa ich satysfakcję z korzystania z witryny i zachęca ich do dłuższego czasu spędzonego na stronie, co przekłada się na zwiększenie konwersji.
Responsywność strony ma również wpływ na pozycje w wynikach wyszukiwania, ponieważ Google faworyzuje strony dostosowane do urządzeń mobilnych. Strony, które nie są responsywne, mogą spadać w rankingach, ponieważ nie spełniają oczekiwań użytkowników mobilnych. To może prowadzić do utraty ruchu organicznego ze smartfonów i tabletów, co z kolei może wpłynąć na spadek sprzedaży i wzrost kosztów pozyskania klientów.
Warto zaznaczyć, że responsywność strony to nie tylko kwestia rozmiaru ekranu, ale także szybkości ładowania i optymalizacji treści. Strony, które ładują się szybko i są łatwe w nawigacji, mają większe szanse na uzyskanie wyższych pozycji w wynikach wyszukiwania i przyciągnięcie większej ilości ruchu organicznego. Optymalizacja treści na responsywnej stronie jest również kluczowa, aby ułatwić użytkownikom przeglądanie i znalezienie potrzebnych informacji.
Jakie korzyści przynosi responsywność strony?
Najważniejsze zalety responsywności strony obejmują zwiększony zasięg firmy poprzez łatwy dostęp do informacji dla użytkowników mobilnych, poprawę doświadczenia użytkownika, co prowadzi do wzrostu konwersji, oraz korzystny wpływ na pozycje w wynikach wyszukiwania i ruch organiczny.
Podsumowując, responsywność strony jest kluczowym elementem strategii marketingowej, który może znacząco wpłynąć na wzrost ruchu organicznego, konwersji i satysfakcji użytkowników. Firmy, które nie dostosują swoich stron do urządzeń mobilnych, mogą stracić konkurencyjność i ruch organiczny. Dlatego warto zadbać o responsywność strony, aby zwiększyć szanse na sukces w świecie internetowym. Jeśli jesteś zainteresowany stworzeniem responsywnej strony internetowej lub sklepu internetowego, zapoznaj się z naszą ofertą pod tym linkiem.